Les soldes approchent, il faut donc penser optimisation pour que votre site soit performant : il va être amené à gérer des pics de trafic importants. Vous avez peut-être eu vent de nos dispositifs spéciaux pour les soldes dont nous vous reparlons en fin d’article.
Pour vous aider à checker les performances de votre site en amont, nous vous proposons différents outils et techniques pour un site plus rapide, plus ergonomique et aussi mieux référencé !
Comment analyser les performances de mon site avant les soldes ?
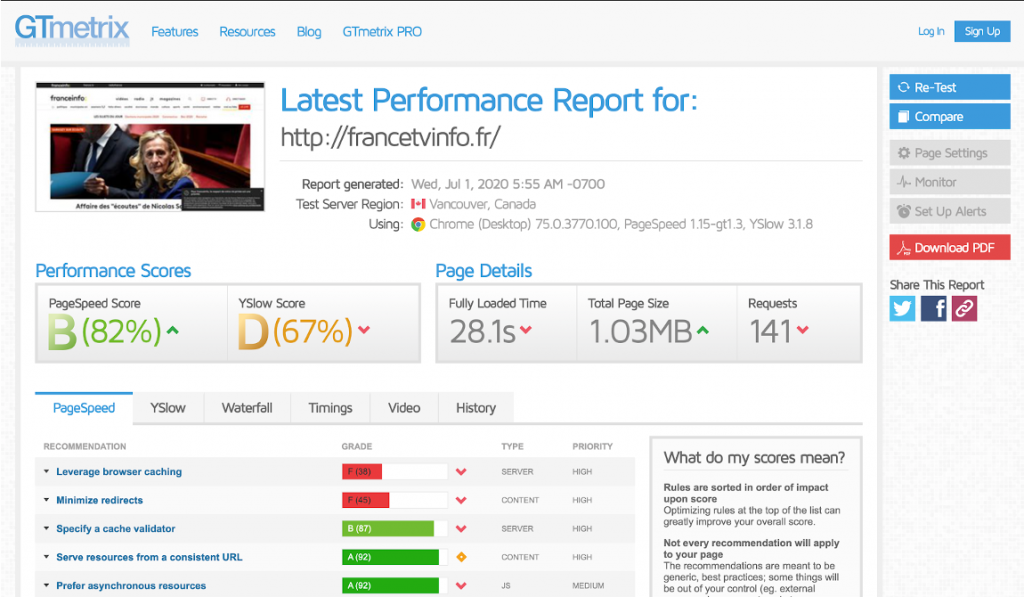
Nous vous conseillons tout d’abord d’analyser votre site avec GTMetrix. Il permet de générer un score facilement lisible concernant le temps de chargement de votre page, son poids et aussi le nombre de requêtes effectuées.
Vous pouvez également faire le test sur Google PageSpeed. En revanche, sachez que vous n’obtiendrez pas les mêmes résultats : les deux outils se basent sur des éléments d’analyse différents. Certains éléments de PageSpeed sont repris par GTMetrix, cependant Google vous propose des améliorations en fonction de son algorithme. GTMetrix vous propose des recommandations davantage liées à la technique.

Qu’est ce qui empêche votre site d’être performant ? Comment vous améliorer ? Quelles sont les technos à utiliser ? Dans cet article nous vous donnons les pistes d’optimisations les plus fréquemment constatées chez nos clients.
Les axes d’optimisation les + fréquents
Optimiser vos images et les fichiers statiques
GTMetrix met en exergue les images à optimiser afin de gagner en temps de chargement sur vos pages.
Certaines sont trop lourdes ? Le site vous indique à quel point votre image peut-être optimisée en poids, sans perdre en qualité.
Votre site web charge également des fichiers statiques (images, CSS, Javascript).
Nous vous conseillons de minifier les fichiers CSS et JS. Cela vous permettra de servir des versions optimisées aux internautes.
Selon les CMS (Systèmes de Gestion de Contenus), il existe de nombreux plugins pour optimiser vos images par lots ou pour minifier proprement vos données statiques.
Au besoin, notre équipe technique peut aussi installer des logiciels d’optimisation directement sur vos serveurs comme par exemple jpegoptim ou optipng pour l’optimisation des images par lots.
Le résultat n’est toujours pas concluant ? Pensez au CDN ! On vous en dit plus dans la suite de l’article 👇
Trop de requêtes pour charger votre page web ?
S’il y a trop de requêtes effectuées par le navigateur pour charger votre page, alors il existe sûrement un point d’optimisation pour charger moins de statiques.
Vous pouvez jeter un oeil aux requêtes pour vérifier si vous observez des doublons de feuilles de style CSS ou de fichiers JS qu’il est possible de combiner en 1 seul fichier (pour ne pas charger des éléments inutilement).
Quelques technologies pour l’optimisation du chargement de votre site
Keep-Alive
Keep-Alive permet au navigateur de l’internaute de télécharger tout le contenu (CSS, JS, images etc.) grâce à une connexion TCP persistante (Transmission Control Protocol) au lieu de faire une demande différente pour chaque fichier.
En résumé, Keep Alive permet de réduire l’utilisation de vos ressources tout en augmentant la vitesse de votre site Web.
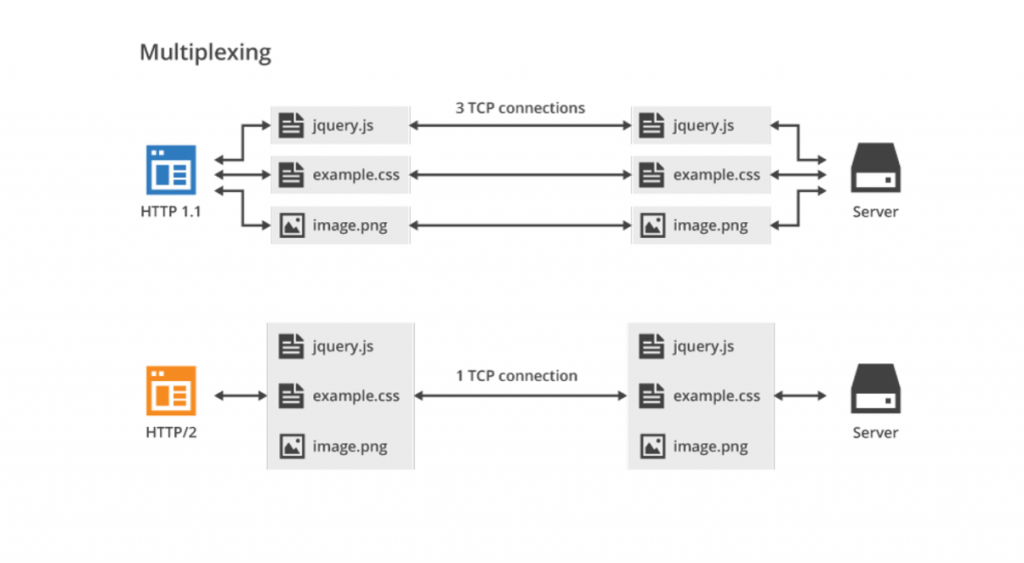
HTTP/2
Le HTTP/2, nouvelle norme de l’HTTP permet également un chargement plus rapide des pages.
En effet, il sert tous les éléments en même temps (contrairement à l’HTTP/1) grâce au multiplexage qui consiste à faire passer les informations via un seul tuyau de transmission. Ce qui permet de réduire le nombre de connexions entre le client et le serveur et donc de charger plus vite vos éléments.

- Pour en savoir plus sur le HTTP/2 :
- https://www.disko.fr/reflexions/technique/quest-ce-que-le-http2/
CDN
Comme indiqué plus haut, vous pouvez aussi faire le choix de l’optimisation par CDN.
Un CDN permet de servir une ressource statique plus rapidement qu’avec votre serveur en direct et propose différentes optimisations afin d’améliorer encore plus l’affichage de votre site (minification des ressources, cache, etc).
Vous pouvez le mettre en place directement via l’espace dédié sur votre compte N-Admin.
Pour bénéficier de notre service de CDN, votre nom de domaine doit utiliser les serveurs DNS de Nexylan.
Nous vous proposons un article complet à ce sujet dans notre centre de documentation.
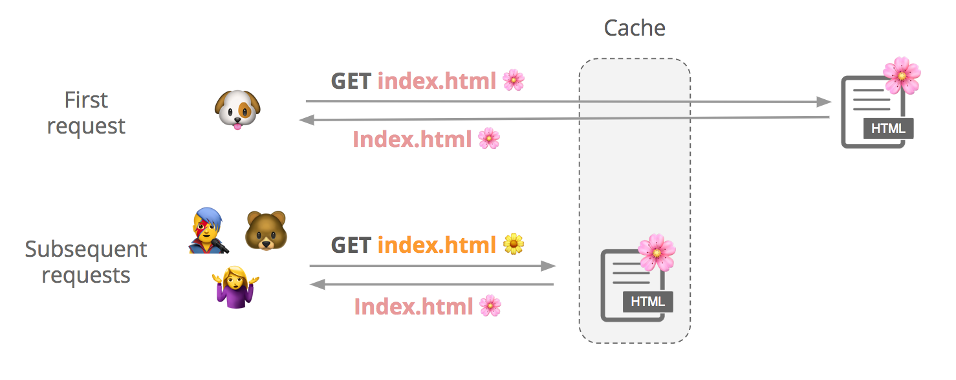
Méthode de cache
Les caches permettent au serveur de ne pas générer les contenus systématiquement et de servir des versions déjà optimisées d’une page.

Si aucun cache n’est configuré, il est possible d’en configurer un grâce à certains plugins ou directement grâce à votre CMS.
Par exemple, le cache Varnish, système de cache le plus utilisé du marché, vous permettra un chargement plus rapide de votre site.
Vous souhaitez aller + loin pour mieux préparer les soldes ?
Saviez-vous que nous avions mis au point 4 dispositifs dédiés aux soldes et à la carte afin de vous accompagner dans cette période cruciale ?
🚀 Tests de montée en charge : Nous vérifions les capacités de votre site web à gérer les pics de trafic
👁 Audit de performance complet : nous auditons votre site de A à Z pour vous préparer à être + performant
↗️ Augmentation temporaire des ressources : nous augmentons temporairement vos ressources si votre infrastructure le permet
☎️ Service d’astreinte 24/7 : nous mettons en place une ligne dédiée 24/7 sur la période souhaitée
Vous souhaitez bénéficier de l’un de nos dispositifs ? Vous pensez avoir optimisé votre site au maximum mais n’êtes pas satisfaits du résultat ? Vous souhaitez utiliser les outils recommandés dans cet article ?
Nous vous accompagnons sur ces différents sujets avec grand plaisir !


